
WordPressのプラグイン「Contact Form 7」ってなに?
Contact Form 7の設定と使い方を教えて!
迷惑メールが多い…!Google reCAPTCHAの設置方法を教えて!
副業でブログを開設したら、必ず必要になるページがいくつかあります。
その一つがお問い合わせページ。
読者からの問い合わせだけでなく、ゆくゆくは仕事の依頼の窓口ともなります。
ただサイト上にメールアドレスを載せるのはリスクがありますし
お問い合わせページを一から作るにはプログラミングスキルが必要。
そこでContact Form 7というプラグインがおすすめ。
誰でも簡単にお問い合わせページを作成できます。
この記事ではContact Form 7の設定からブログのフッターに設置するまでを解説します。
迷惑メール対策として「Google reCAPTCHA」の設置方法も詳しく解説!
Contact Form 7とは?

Contact Form 7はお問い合わせページを簡単に設置できるプラグイン。
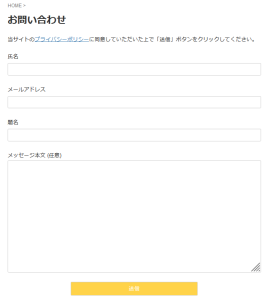
お問い合わせページとはブログ読者が、
運営者に向けて問い合わせメールを送ることができるページです。
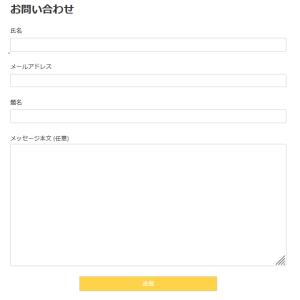
具体的にはこちら↓↓↓

直接メールアドレスを貼ると、ウイルスメールが山のように来ますが、
Contact Form 7は自分のメアドを晒さず、問い合わせページを作れるのがメリット。
問い合わせページを作る必要性は以下の通り。
問い合わせページの必要性
読者の声が聞ける
仕事やアフィリエイトの案件の問い合わせが来る
読者からのメールは記事の改善につながります。
ブログ開設当初はお問い合わせページからクレームなど来ないか心配ですが、
ほとんど来ないので心配する必要はありません。
ただし怪しい営業メールは山ほど来ます。後述しますが対策できます。
逆にブログの知名度があがると、
本当の仕事の依頼が来るようになります。
問い合わせページの設置はサイトの信頼性を上げ、
グーグルアドセンス審査の合否にも影響があるといわれます。
お問い合わせページは必ず設置しましょう。
Contact Form 7のインストール方法
インストールから順にご案内します。
プラグインをインストールや有効化する前は必ずバックアップしましょう。
バックアップにおすすめのプラグインはUpdraftPlus。こちらで詳しく解説。
簡単な流れ
- プラグイン→新規追加
- Contact Form 7をインストール
step
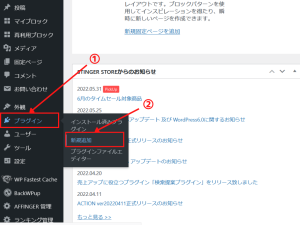
1プラグイン⇒新規追加

①「プラグイン」 → ②「新規追加」
step
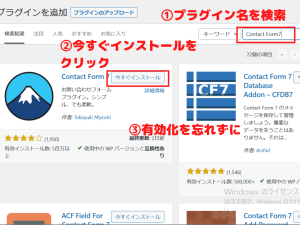
2Contact Form 7をインストール

①キーワードに「Contact Form 7」と入力して検索→
②「今すぐインストール」をクリック→
③インストールが終わったら「有効化」
これでインストールは完了です!
次は設定方法と使い方を簡単に解説します。
Contact Form 7の設定方法
Contact Form 7の設定方法を順にご案内します。
ここではフッターメニューに設置するまでの流れです。
簡単な流れ
- コンタクトフォームを新規追加
- お問い合わせフォームの作成
- ショートコードをコピー
- お問い合わせページを作成
- フッダーメニューを追加
- フッターにお問い合わせページを追加
- 完成
step
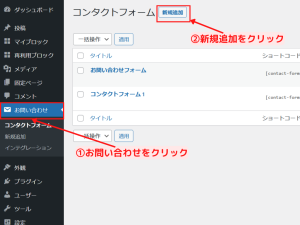
1コンタクトフォームを新規追加

①「お問い合わせ」をクリック→
②「新規追加」をクリック
step
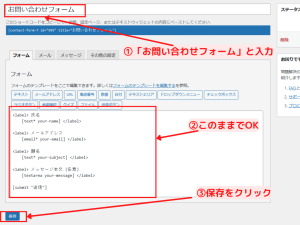
2お問い合わせフォームの作成

①お問い合わせフォームと記入(お問い合わせページと分かればOK)→
②フォームは初期設定のままで→
③「保存」をクリック
step
3ショートコードをコピー

生成されたショートコードをコピーします。
step
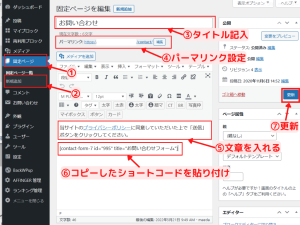
4お問い合わせページを作成

①「固定ページ」→②「新規追加」→
③タイトルを記入(自由)”お問い合わせページ”でOK→
④パーマリンクを設定(自由)→
⑤文章を入れる。入れなくてもOK→
⑥先ほどコピーしたショートコードを貼り付け→
⑦「更新」をクリック
step
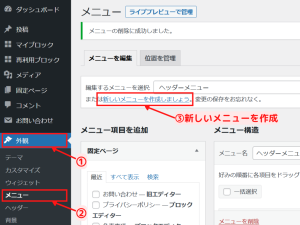
5フッダーメニューを追加
すでにメニューがある人はstep7へ

①「外観」→②「メニュー」→③新しメニューを作成
step
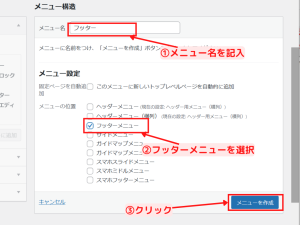
6フッターメニューを作成

①「メニュー名」を記載。”フッター”で良いと思います→
②「フッターメニュー」を選択→
③「メニューを作成」をクリック
step
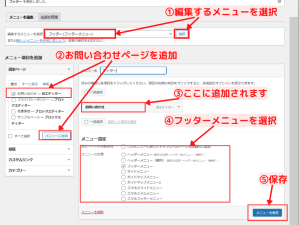
7フッターにお問い合わせページを追加

①編集するメニューを選択→
②固定ページから先ほど作った”お問い合わせページ”を追加→
③メニュー構造に追加されます→
④メニューの位置(フッターメニューに選択済みで表示されます)
⑤保存をクリック
step
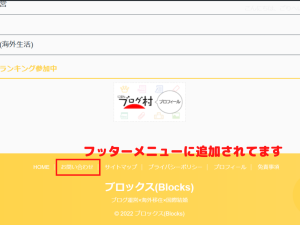
8完成!

サイトのフッターに問い合わせが追加されています。

これで完成です。
迷惑メールにはGoogle reCAPTCHAで対応

問い合わせメールを設置すると、迷惑メールが山のように来ます。
迷惑メールは機械(bot)で自動的に送付してくるものなので、
Google reCAPTCHAで防げます。
以前は読者がチェックボックスにチェックを入れてbotをはじく方法でしたが、
現行のバージョン3はスコア判定を使って自動でbotかどうか判断してくれます。
つまり読者がわざわざ手動でチェックする必要がなく、ユーザビリティが向上しています。
登録方法も簡単なので、お問い合わせページを作ったら設置しましょう。
大前提として、Googleアカウントが必要です。ない方は作りましょう。
step
1Google reCAPTCHAのサイトへ
以下のリンクからGoogle reCAPTCHAへ。
https://www.google.com/recaptcha/about/
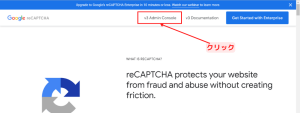
step
2v3 Admin Consoleをクリック

「v3 Admin Console」をクリック。
step
3Googleにログイン

Googleアカウントでログイン。
step
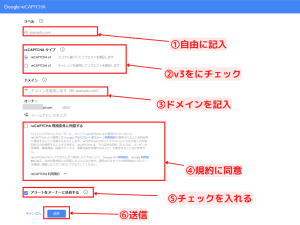
4必要事項を記入

①「ラベル」…あとから分かるように記入。私はドメインを入れてます。→
②「reCAPTCHA v3」を選択。→
③「ドメイン」…reCAPTCHAを設置したいドメインを入力。→
④規約に同意→
⑤「アラートをオーナーに送信する」…エラーがあるとメールが来ます。
⑥「送信」をクリック
step
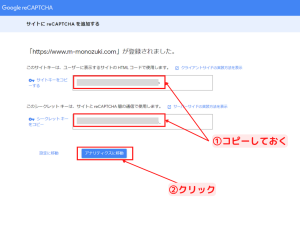
5サイトキーとシークレットをコピー

①「サイトキー」と「シークレットキー」をコピー…
後ほど使うので、メモ帳などに貼り付けておきましょう→
②「アナリティクスに移動」をクリック。
step
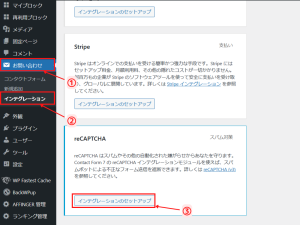
6reCAPTCHAを設置したいブログへ

reCAPTCHAを設置したいブログを開いて、
①「お問い合わせ」→
②「インテグレーション」→
③「インテグレーションのセットアップ」
step
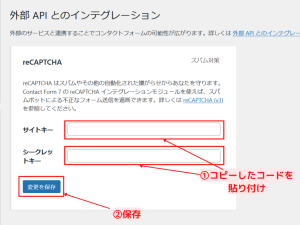
7サイトキーとシークレットを貼り付け

①先ほどコピーした「サイトキー」と「シークレットキー」を貼り付け→
②「変更を保存」
これで完了です!
Contact Form 7のまとめ

いかがでしたか?
お問い合わせページはサイトやブログには欠かせないページです。
サイトを開設したら最優先で設置しましょう。
この記事は以上です。ありがとうございました。

