
EWWW Image Optimizerてなに?
EWWW Image Optimizerの設定方法と使い方を教えて!
ブログに画像挿入はつきものですが、
重すぎる画像はサイトの表示速度に悪影響を与えます。
画像を圧縮・最適化できる有名なプラグイン「EWWW Image Optimizer」を使いましょう。
この記事では、EWWW Image Optimizerの設定方法と使い方を解説いたします。
EWWW Image Optimizerとは?


EWWW Image Optimizerは画像を圧縮・最適化できるプラグイン。
プラグインをインストールして
設定するだけで自動で画像を最適化してくれます。

例えばこの画像、元のサイズは1,020KBですが、
EWWW Image Optimizerで最適化すると397 KBになりました。
(画像アップ時にリサイズをしてるので、ブログ上では更に小さくなってます)
画像を圧縮することでサーバーの負担を軽くし、
サイトの表示速度も速くなります。
サイトの表示の速度向上はSEO対策にもつながるので、
ブログで収益を目指すには必須プラグインの一つです。
まずはEWWW Image Optimizerのインストール方法から。
EWWW Image Optimizerのインストール

まずはプラグインのインストールから。
簡単な流れ
- プラグイン→新規追加
- EWWW Image Optimizerをインストール
- EWWW Image Optimizerを有効化
早速見ていきましょう。
step
1プラグイン⇒新規追加
①プラグイン → ②新規追加

step
2EWWW Image Optimizerをインストール

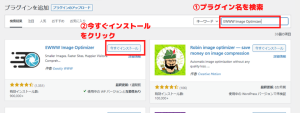
①キーワードに「EWWW Image Optimizer」と入力して検索→
②「今すぐインストール」をクリック
「EWWW Image Optimizer Cloud」というプラグインもありますが、間違えてそちらをインストールしないように注意しましょう。
step
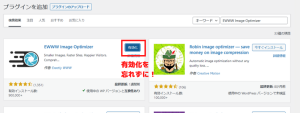
3EWWW Image Optimizerを有効化

インストールが終わったら「有効化」を忘れずに!
これでインストールは終わり。
簡単ですよね。次に設定です!
EWWW Image Optimizerの設定方法
設定方法はとても簡単です。
さくさくと進めましょう。
簡単な流れ
- 利用方法の回答
- 基本の設定
- 機能の解説
早速見ていきましょう。
step
1利用方法の回答

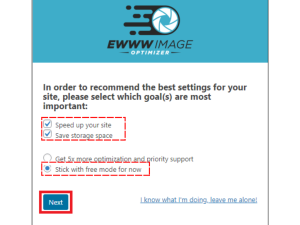
利用方法の回答をします。以下の3つにチェックを入れましょう。
Speed up your site(サイトのスピードアップをする)
Save storage space(ストレージスペースを節約する)
Stick with free mode for now(まずは無料で利用する)
「Next」をクリックして次へ。
step
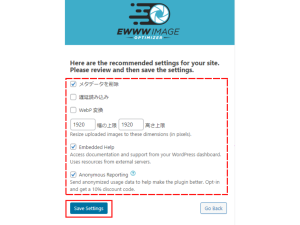
2基本の設定

WordPressの6以降、標準搭載済み
| メタデータを削除 | 要チェック メタデータは画像の撮影場所や日時など 削除することで身バレ防止をふせぎます |
| 遅延読み込み | チェック不要 Wordpress6以降、標準搭載済み |
| WebP変換 | チェック不要 Wordpress6以降、標準搭載済み |
| 幅の上限/高さ上限 | 幅0、高さ0で設定 画像のリサイズ、後ほど設定するのでここでは0,0 |
| Embedded Help | 要チェック 設定画面に表示させるヘルプ用のボタン |
| Anonymous Reporting | チェック不要 匿名の報告(チェックしてもOK。ただあまり意味なし) |
step
3機能の解説

機能の解説なので、「Done」をおしてOK。
これで設定が完了です。次に使い方を解説します。
EWWW Image Optimizerの使い方
リサイズ機能で更に軽減化ができるので先に設定します。
リサイズ設定で画像を更に軽減化

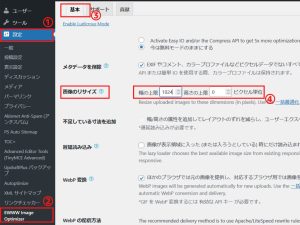
①「設定」→ ②「EWWW Image Optimizer」→ ③「基本」→
④「画像のリサイズ」の横の上限を1024px(ピクセル)に。
ブログの横幅は大きくても1024pxなので、この数字に設定しておくと
大きすぎる画像は自動で縮小してくれます。
高さは0にしておくと横幅にあわせて自動で調整してくれます。
これで、これから追加する画像はすべて自動で最適化されます。
次にEWWW Image Optimizerを導入前の画像の最適化の方法を解説します。
EWWW Image Optimizerを導入前の画像の最適化
EWWW Image Optimizerを導入前の画像の最適化は以下の通りです。

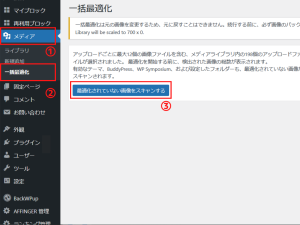
①「メディア」→ ②「一括最適化」→
③「最適化されていない画像をスキャンする」

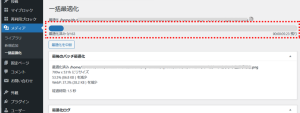
「○○点の画像を最適化」をクリック

進捗状況と残り時間が表示されます。
画像数が多いと時間がかかるので、余裕があるときに行いましょう。
これで完了です。
EWWW Image Optimizerのまとめ

いかがでしたか?
EWWW Image Optimizerは一度設定してしまえば
後は自動で画像を最適化してくれるおすすめのプラグイン。
ブログを立ち上げたら必ずインストールしましょう。
この記事は以上です。ありがとうございました。

